文件结构&热部署
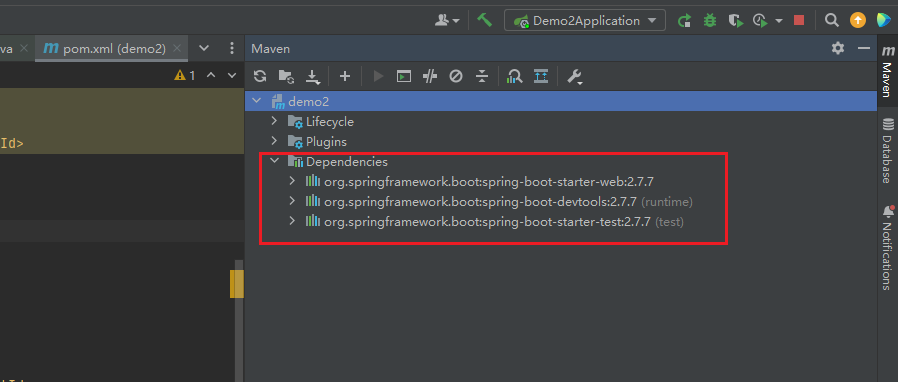
pom.xml

父级项目。一些maven的依赖会由它提供,这里显示的是spring boot的
这些是依赖,这几个是默认的,提供的是spring mvc的功能
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>看看这个其他的文件结构
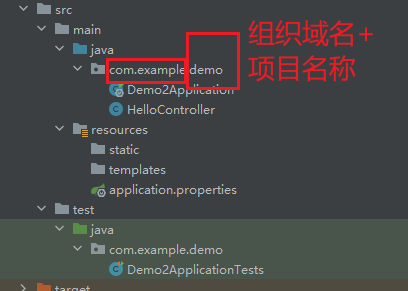
这个包是这样的规则

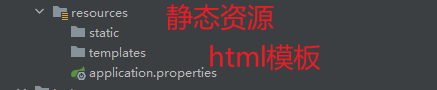
resources顾名思义

可以看到主要负责前端的操作,但是对于前后端分离的vue开发的框架,这个一般会被弃用
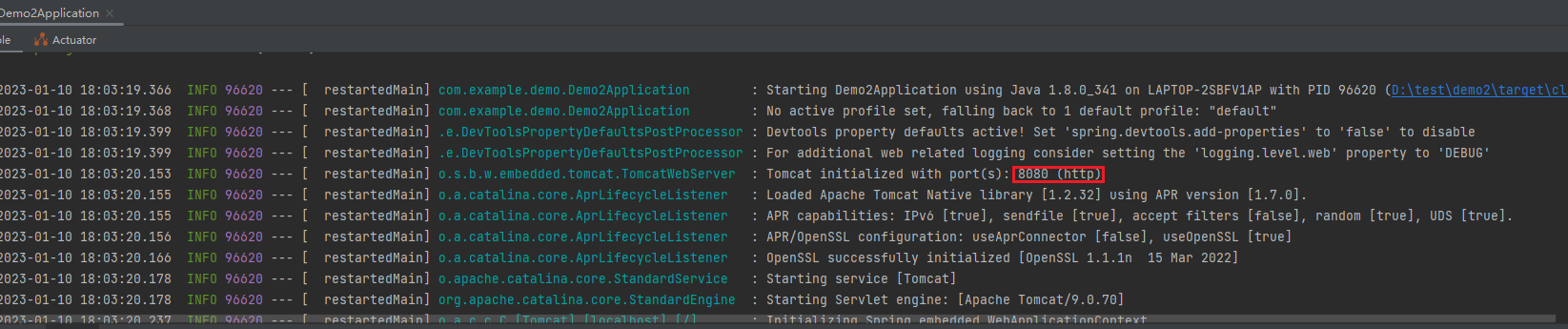
启动类负责启动,启动的话终端可以看到启动的端口

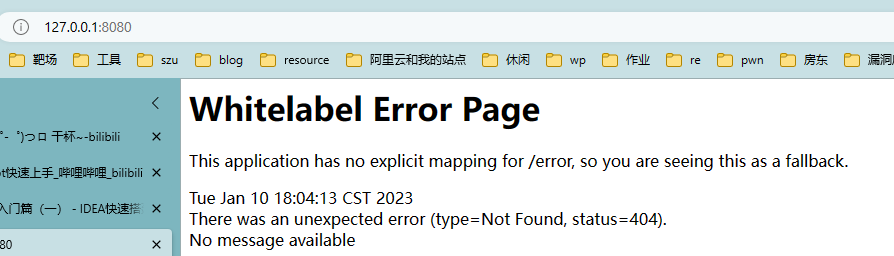
如果访问不到对应路由会这样回显

这也算是springboot项目的一个指纹特征
代码修改必须stop and rerun,否则需要实现springboot热部署
可以使用spring-boot-devtools实现
pom.xml添加
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>然后

spring.devtools.restart.enabled=true
spring.devtools.restart.additional-paths=src/main/java
最后

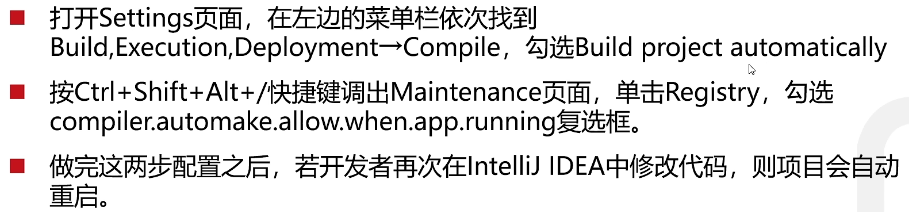
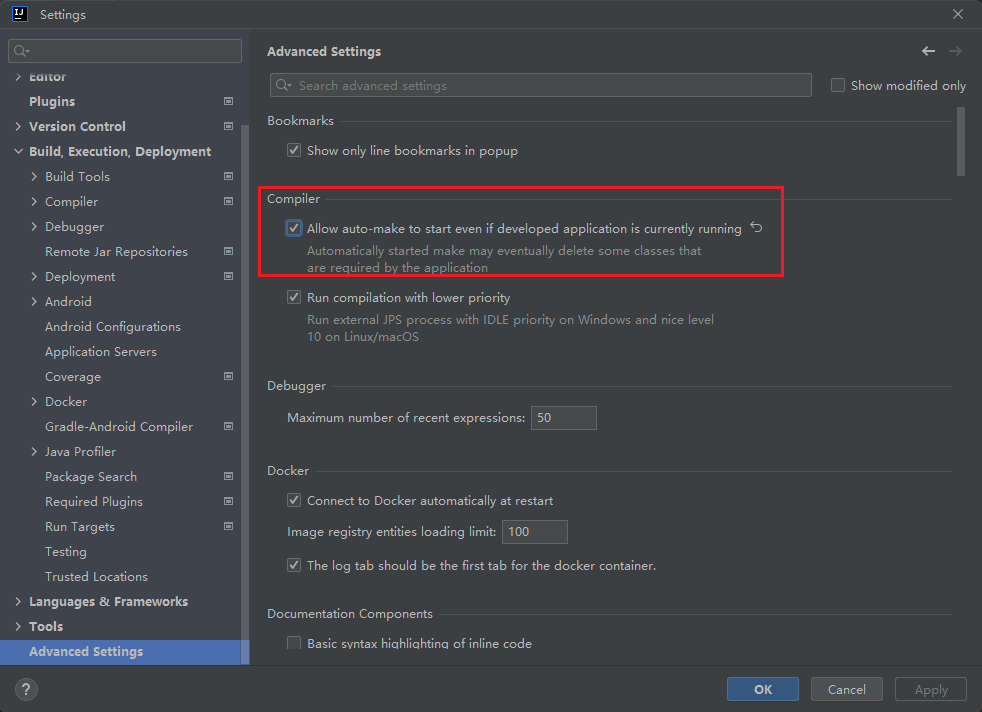
新版的话register那里换成改这个,setting-高级设置

之后凡是修改监听的path里面的东西,只要按下ctrl+s就会重启项目,热部署完成
对了,可以这样看maven下载的依赖

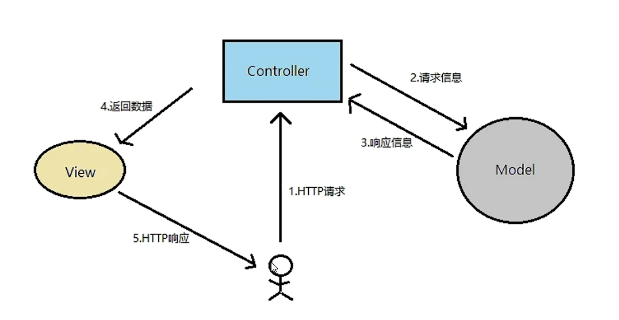
spring controller
springboot 注解@RestController 接受处理页面和数据,@Controller处理请求数据
默认情况下@RestController 会将返回的对象数据转化为JSON格式
MVC功能:

@requestMapping主要负责URL的路由映射,可以添加再Controller类或者具体方法上,常用的属性如下:

默认第一个参数value,它支持正则的写法
@RequestMapping(value = "/*",method = RequestMethod.GET)
这个也可以用一种简练的写法
@GetMapping(value = "/*")处理参数
- 由于路由对应的方法要接受参数,所以函数要加上输入参数
@GetMapping(value = "/*")
public String hello(String name) {
System.out.println(name);
return "Hello Spring Boot! jndi";
}之后/?name=123
可以控制台看到参数
但是这个东西必须保证传入的参数名称name和这个输入函数的形参名称name一致,如果你/?nickname=123,那就捕捉不到该参数了,如果参数名称很长,会不方便业务代码的书写
那么可以再加一个注解@RequestParam,这就相当于n = $_REQUEST['name']了,required = false 是不需要该参数时仍然可以调用hello方法,可以看到,参数名称不那么受限了
@GetMapping(value = "/*")
public String hello(@RequestParam(value = "name",required = false) String n) {
System.out.println(n);
return "Hello Spring Boot! jndi";
}@RequestParam("name")POST的话当然也是如法炮制,但是一旦参数多了可以有如下简洁的写法:
就是传入一个类,把类当作参数就好了
user.class
package com.example.demo.identy;
public class User {
private String username;
private String password;
public String getPassword() {
return password;
}
public String getUsername() {
return username;
}
public void setPassword(String password) {
this.password = password;
}
public void setUsername(String username) {
this.username = username;
}
@Override
public String toString() {
return "username: " + username + "\npassword: " + password + "\n";
}
}HelloController
package com.example.demo;
import com.example.demo.identy.User;
import org.springframework.web.bind.annotation.*;
/**
* 测试控制器
*
* @author: thai
* @create: 2023-1-9
*/
@RestController
public class HelloController {
@GetMapping(value = "/*")
public String hello(@RequestParam(value = "name",required = false) String n) {
System.out.println(n);
return "Hello Spring Boot! jndi";
}
@RequestMapping(value = "/*",method = RequestMethod.POST)
public String hello2(User user) {
System.out.println(user);
return "POST";
}
}成功收到数据

假如收json数据需要
@RequestMapping(value = "/*",method = RequestMethod.POST)
public String hello3(@RequestBody User user) {
System.out.println(user);
return "POST but json";
}可以试着发发看{"username":"miku","password":"op"}
注意json是有数据类型的,数据类型要和user类里面参数对应